Tutoriels p5.js
Introduction à p5.js
Apprendre à configurer un environnement p5.js et créer son premier sketch en utilisant les formes de base comme les rectangles, les ellipses et les lignes.

Utilisation des Boucles en p5.js
Comprendre et utiliser les boucles for en p5.js pour créer des motifs répétitifs et générer de l'art répétitif.

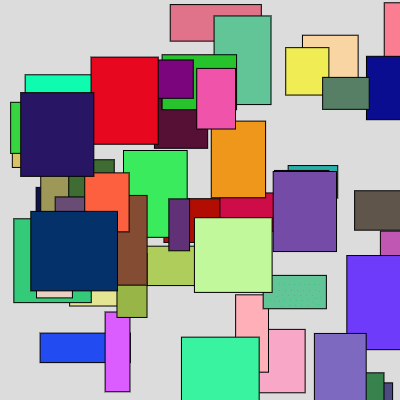
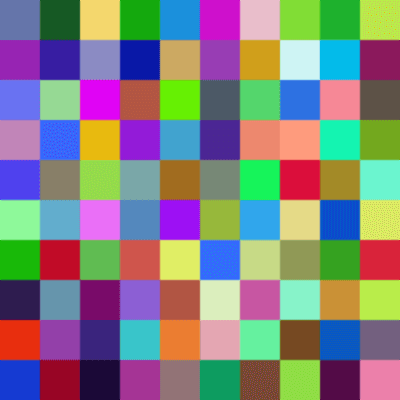
Utilisation des Couleurs et des Dégradés en p5.js
Apprendre à manipuler les couleurs en p5.js, à créer des dégradés et à utiliser des palettes de couleurs pour enrichir visuellement vos sketchs.

Introduction à l'Art Génératif en p5.js
Découvrir les principes de base de l'art génératif et apprendre à utiliser des algorithmes simples pour générer des œuvres d'art complexes en p5.js.

Animation de Formes Simples en p5.js
Maîtriser les techniques d'animation en p5.js pour créer des formes en mouvement et des transformations dynamiques.

Interaction Utilisateur avec la Souris et le Clavier en p5.js
Ajouter des interactions utilisateur à vos sketchs p5.js en utilisant la souris et le clavier pour rendre vos œuvres plus dynamiques et engageantes.

Génération de Motifs Complexes en p5.js
Apprendre à générer des motifs complexes en combinant des formes simples et des transformations comme la translation, la rotation et l'échelle.

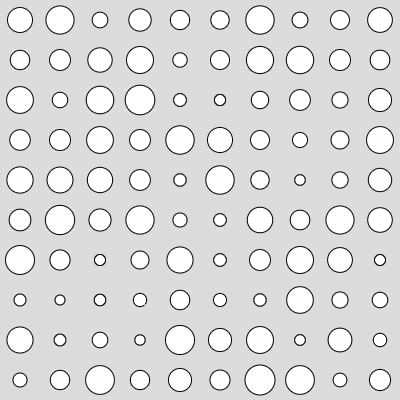
Algorithmes de Dessin Aléatoire en p5.js
Utiliser des algorithmes de dessin aléatoire pour générer des œuvres d'art uniques et variées en p5.js.

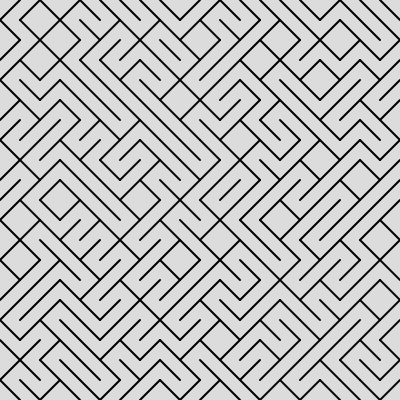
Création d'un Motif Aléatoire en p5.js
Reproduire un motif aléatoire de lignes diagonales en utilisant p5.js, et explorer des façons d'aller plus loin avec ce concept.

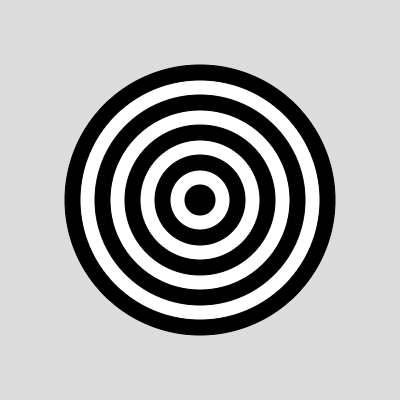
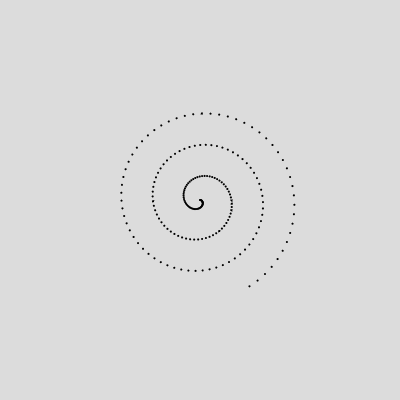
Introduction à la Trigonométrie en p5.js
Utiliser des fonctions trigonométriques pour dessiner des formes et des motifs intéressants en p5.js.

Manipulation des Pixels en p5.js
Introduction à la manipulation des pixels pour créer des effets visuels intéressants.

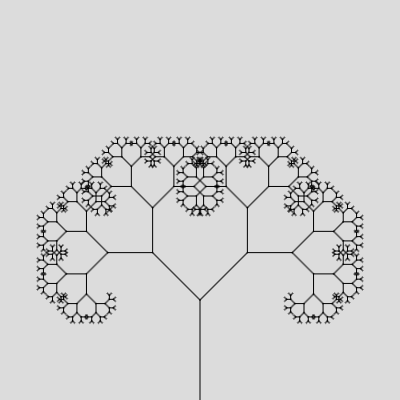
Génération d'Art Fractal en p5.js
Utiliser des algorithmes pour générer des formes fractales et des motifs répétitifs complexes.

Utilisation des Bruits de Perlin en p5.js
Créer des textures et des motifs organiques en utilisant le bruit de Perlin.